17.08.2017 | Sale & Marketing

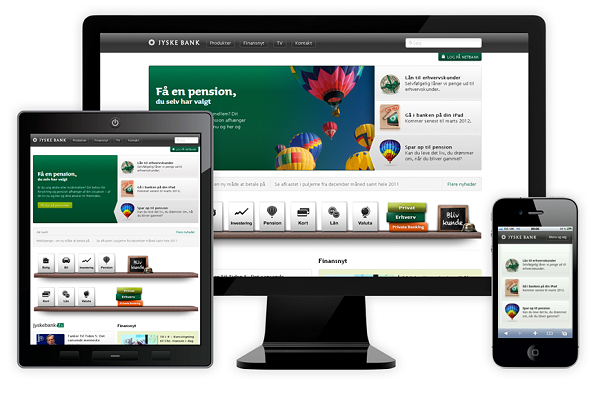
Tối giản (minimal), điển hình là thiết kế phẳng (flat UI design) đang rất phổ biến hiện nay - khi mà các nhà thiết kế luôn nỗ lực để làm thế nào có thể đáp ứng nhu cầu khách hàng/người dùng một cách đơn giản nhất. Một website với giao diện được thiết kế “sạch” (clean) sẽ mang đến cho người dùng sự gần gũi, thân thiện và tạo cho người khác cảm giác thích thú khi tương tác hơn. Nó cho phép người nhìn tập trung vào các phần trọng yếu, khi mà các chi tiết thừa thãi đã được loại bỏ đi. Miễn là sự đơn giản vẫn còn phát huy tác dụng, thì chuyện làm mọi thứ phức tạp lên là điều không cần thiết.
Xu hướng thiết kế tối giản bắt đầu trở nên thịnh hành vào những năm 60 và 70. Không những gây ảnh hưởng lớn đến những người trong lãnh vực thiết kế như: hoạ sĩ, kiến trúc sư, v..v mà còn được xem như là một phong cách sống đang rất thịnh hành hơn bao giờ hết. Phong cách sống tối giản hướng đến những gì thực sự cần thiết cho cuộc sống, gạt qua một bên những gì không cần thiết.
Điều nay chắc chắn đã tác động lên các thiết kế web hiện đại và nhiều nguyên tắc tối giản được áp dụng hơn, trái ngược với các thiết kế rườm rà phức tạp trong quá khứ. Những nguyên tắc để thiết kế web tối giản thật ra rất dễ hiểu, chỉ cần dựa vào đó mà đó áp dụng, tôi tin tôi có thể cho ra những website đẹp mắt và tương tác tốt hơn.
Những khoảng trắng (White Space)
Nguyên tắc đầu tiên là chú ý đến các khoảng trắng trong thiết kế. Hầu hết khách hàng đều không đánh giá cao yếu tố này, đơn giản là họ thấy nó quá trống trải, họ luôn muốn lấp đầy nó bằng các thông điệp hay hình ảnh sản phẩm của công ty vào. Nhưng sự thật là, NHỮNG KHOẢNG TRẮNG là yếu tố then chốt trong sự thành công của bất kì thiết kế nào. Những khoảng trắng có tác dụng phân chia rõ ràng các khu vực trên thiết kế, làm nổi bật các thành phần đã có sẵn - làm cho thiết kế trở nên gọn gàng, tươi mới và hiện đại hơn. Đừng sợ, hãy thử nó đi!

Những khoảng trắng giúp người xem không bị “chôn vùi” bởi hàng đống thông tin lộn xộn. Những khoảng trắng còn có tên gọi khác là negative space và lưu ý là những khoảng trống này không nhất thiết phải là màu trắng - nó có thể là bất kí màu gì khác nhưng cách áp dụng vẫn tương tự.
Nghệ thuật sắp chữ (Typography)
Dù cho trang web của bạn có theo trường phái tối giản hay không, thì cách sắp chữ vẫn là một thứ không thể thiếu đối với bất kì trang web nào. Cố gắng dùng các font đơn giản, dễ đọc, nên tránh dùng các font “hoa hòe hoa huệ” với các đường nét trang trí phức tạp. Bạn có thể chọn font có chân (serif) hay không chân (sans serifs) nhưng thường font không chân được ưu tiên hơn.
Typography có thể mang tính sống còn đối với một website. Nó phải được thiết kế làm sao để có thể dễ dàng đọc được nội dung, không những chỉ có vậy nó còn phải mang đậm chất riêng và cá tính cho website. Thấy hiểu vai trò của Typography giúp chúng ta truyền tải thông điệp của website một cách trọn vẹn nhất.
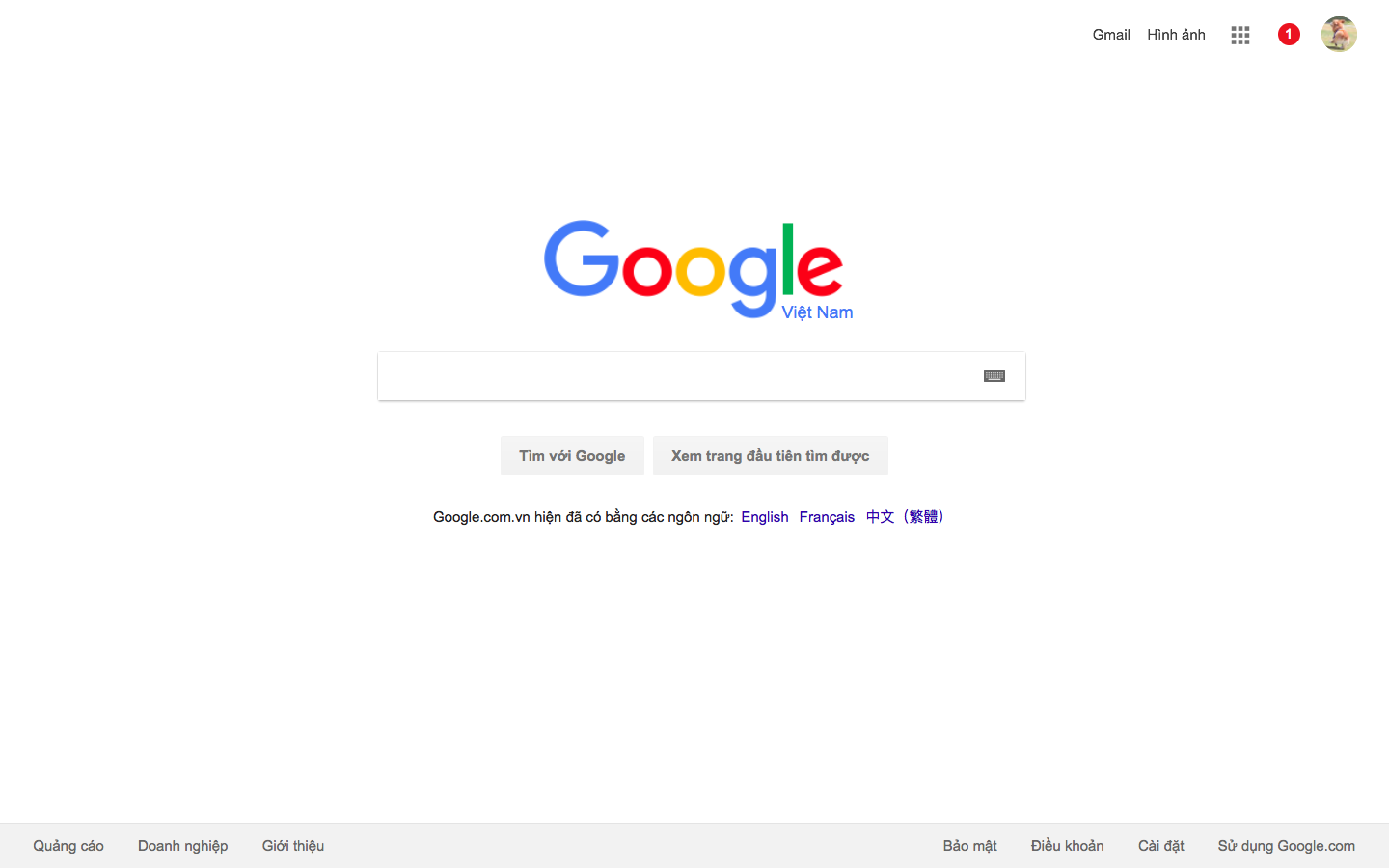
Google là một trong những công ty đi đầu về triết lí tối giản. Toàn bộ trang chủ (homepage) của Google được thiết kế chỉ với một chức năng duy nhất là giúp người dùng tìm kiếm thông tin. Bất cứ thứ gì không liên quan đến chức năng đó đều được loại bỏ. Không chỉ có rất ít các thành phần đồ họa (visual element), nhưng nó còn đảm bảo người xem không bị phân tâm bởi nhiều chi tiết đồ họa không cần thiết khác.

Google giúp chúng ta hiểu rằng không những loại bỏ các thứ không cần thiết ra khỏi thiết kế, mà việc thêm vào thành phần vừa đủ cũng quan trọng cũng quan trọng không kém.
Nghệ thuật tối giản không chỉ là bề ngoài của một website, mà nó có hướng đến sự tiện dụng, đơn giản khi người dùng thực hiện một thao tác nào đó. Mỗi thành phần, mỗi chi tiết nhỏ nhặt nhất trong thiết kế phải được cân nhắc một cách kỹ lưỡng, nhưng không phải là cắt giảm hết tất cả mọi thứ để cho nó có vẻ gọi là tối giản.
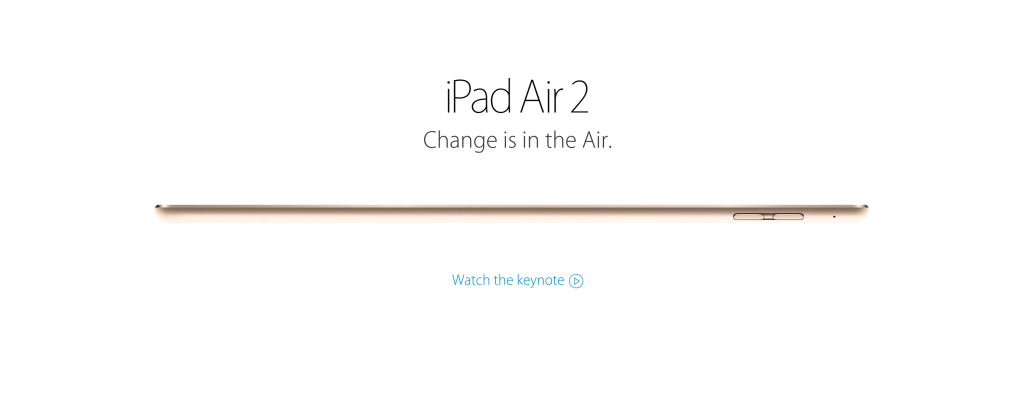
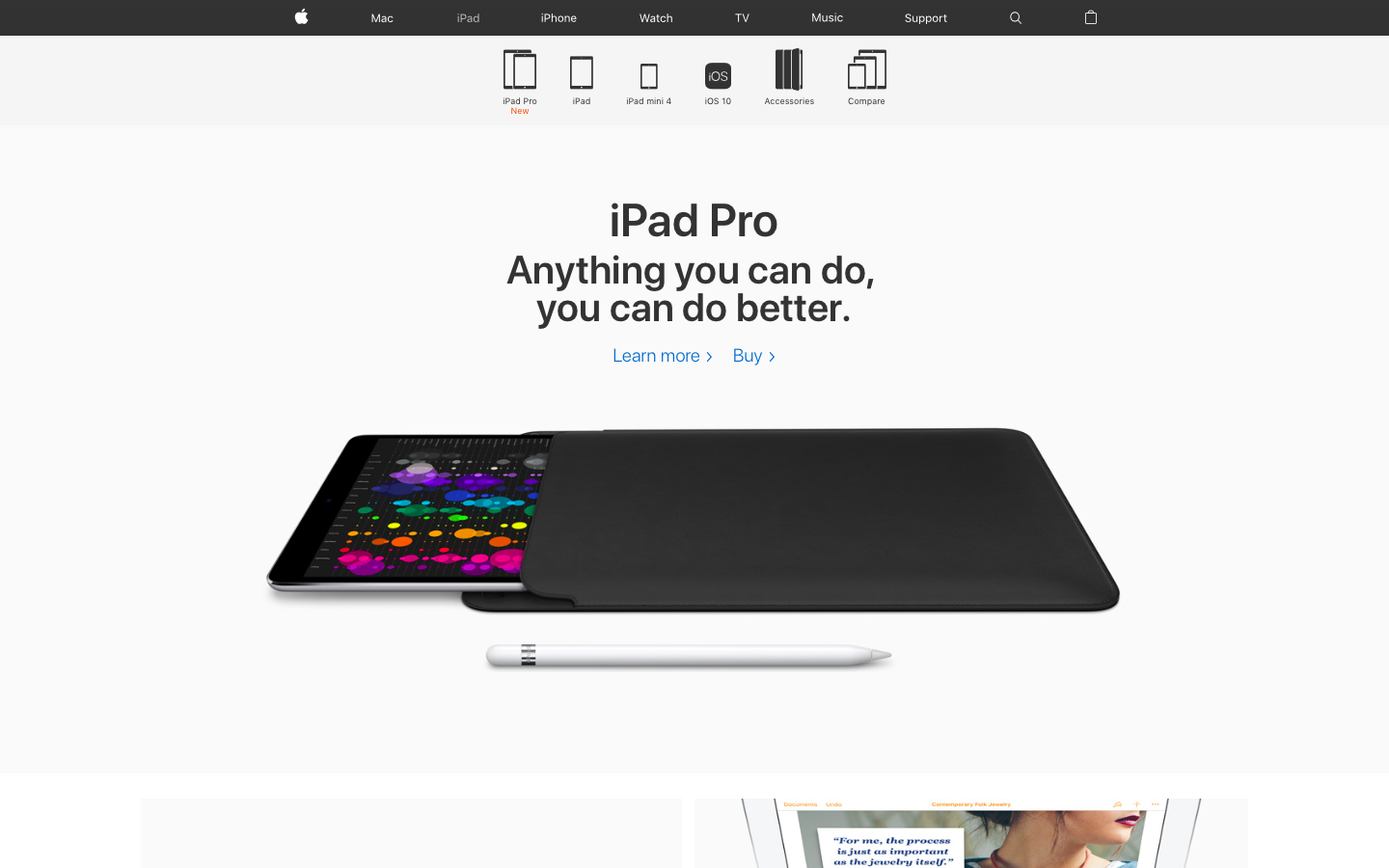
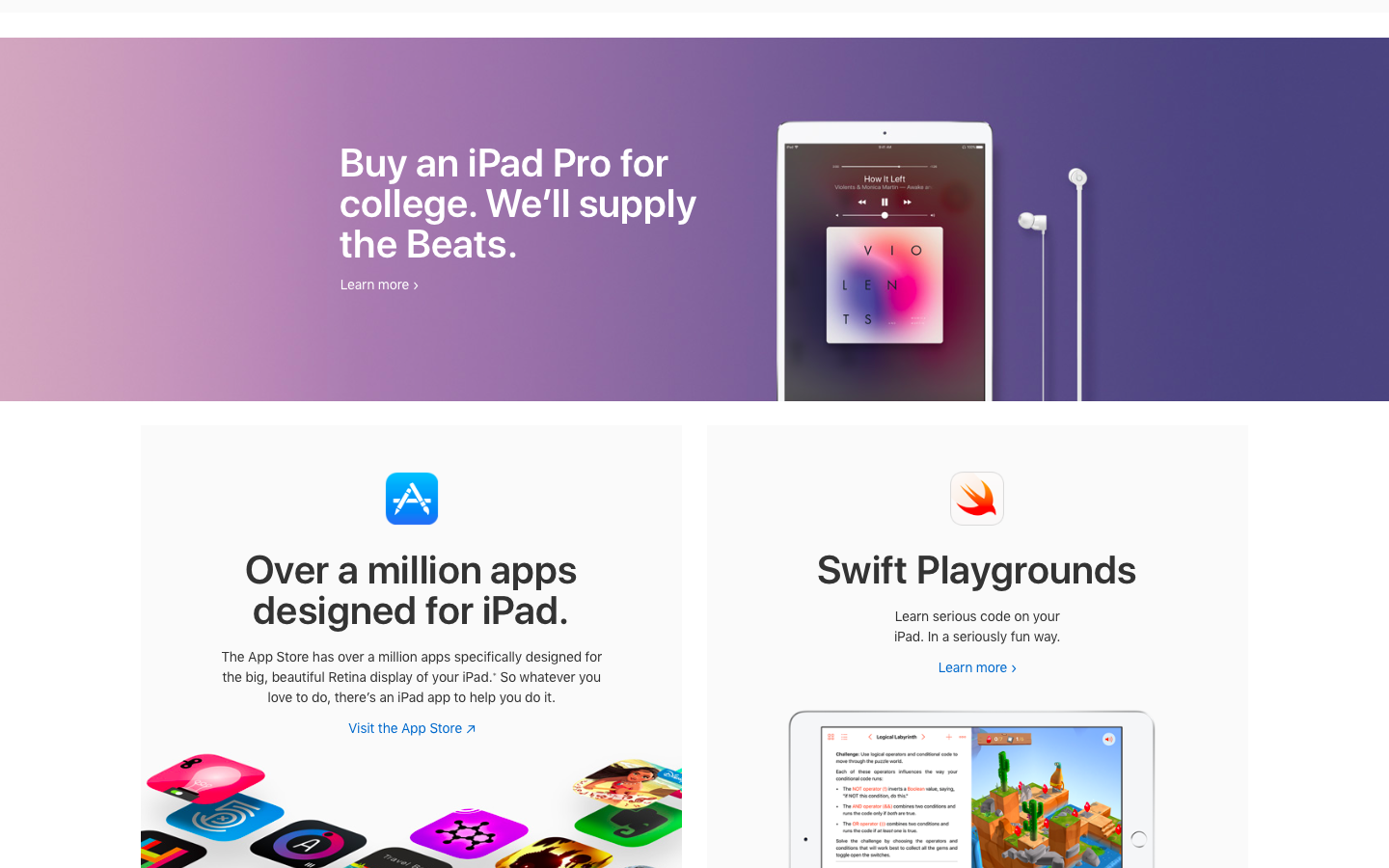
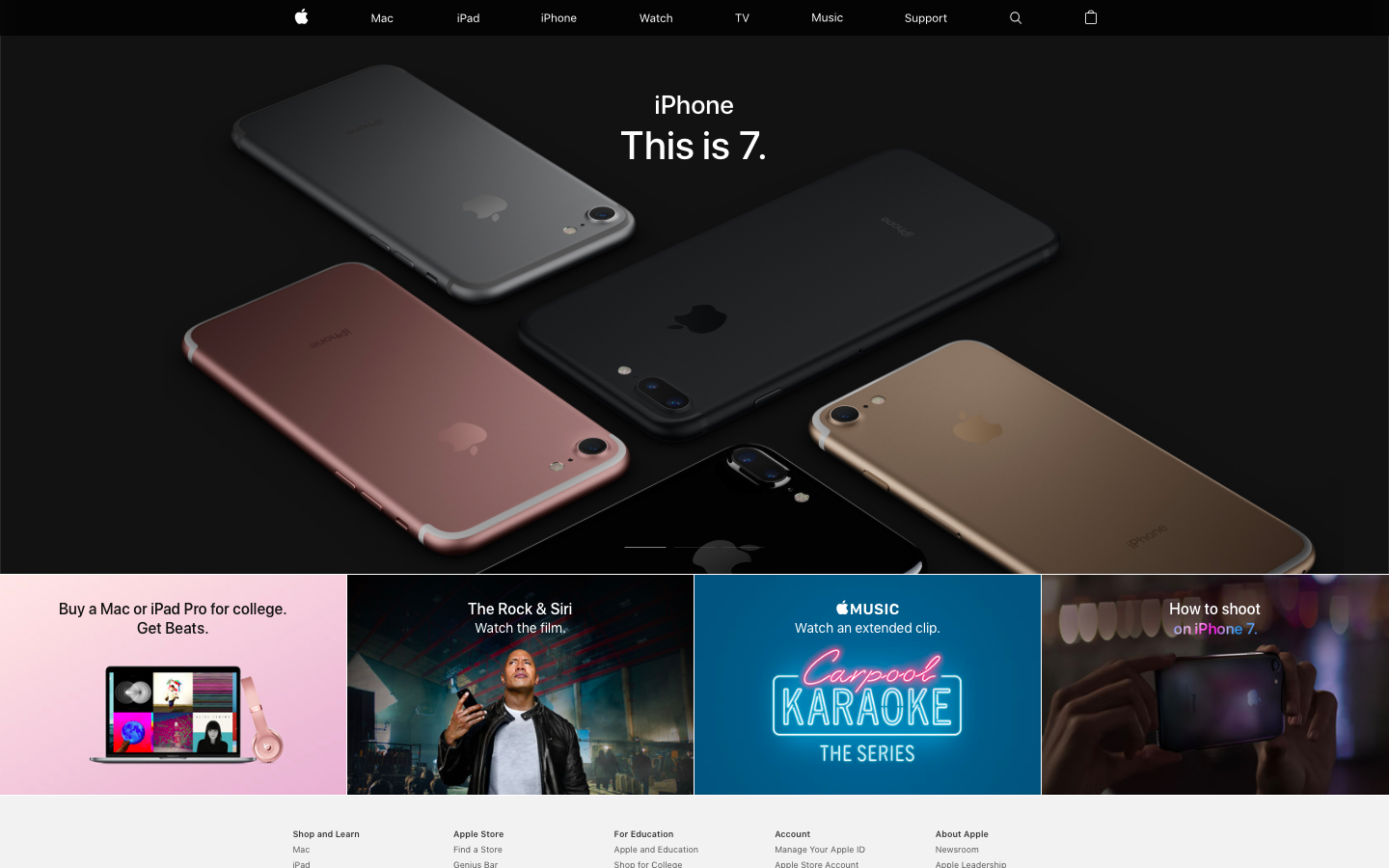
Apple chắc chắn là cái tên phải được nhắc đến khi bàn về sự tối giản, những bức ảnh gây ấn tượng mạnh, những khoảng trắng được tối ưu, và bố cục thật bắt mắt làm cho website rất thu hút và chuyên nghiệp.

Apple đang là công ty có sức ảnh hưởng rất lớn trong thiết kế tối giản. Họ làm mọi thứ đơn giản bằng cách sử dụng những khoảng không gian rộng rãi giúp người xem tập trung vào phần nội dung chính. Họ luôn khuyến khích mọi người cuộn xuống để khám phá những điều thú vị bên dưới.

Màu sắc (Colour)
Một yếu tố quan trọng khác của thiết kế tối giản là việc sử dụng tối ưu màu sắc để cho hiệu quả trải nghiệm tốt hơn. Quá nhiều màu sắc sẽ gây ra tác dụng ngược - làm người dùng hoa mắt, chỉ nên sử dụng những màu sắc mà chúng có thể kết hợp tốt với nhau. Những màu này được dùng cho những thành phần được ưu tiên và làm nổi bật những phần trọng yếu.

Iconography (Những biểu tượng)
Ngày nay chúng ta thường bắt gặp những biểu tượng được sử dụng rộng rãi như là một ngữ thị giác (visual language) giúp đơn giản hoá trong việc truyền tải thông tin. Những hình vẽ giúp con người tiếp thu thông tin một các hiệu quả hơn. Hơn nữa, việc thêm chúng vào giúp tạo nên sự thu hút đặc biệt đối với người xem.
Kết luận
Mục tiêu cuối cùng của triết lí “Càng ít càng tốt” chỉ là làm sao cho những giao diện được thiết kế trở nên đơn giản và hiệu quả hơn. Theo kinh nghiệm của tôi, đây không phải là một lựa chọn dễ dàng hay tiết kiệm. Nó đòi hỏi sự nỗ lực, cố gắng để mang lại trải nghiệm người dùng tốt hơn.
Nguồn: Medium
