25.07.2020 | Sale & Marketing


UI – User Interface Design là thiết kế giao diện người dùng. UI có mối quan hệ mật thiết, liên quan trực tiếp tới tương tác người dùng trên một website cụ thể. Tiêu chuẩn UI thường được tập trung vào việc bố trí, sắp xếp các yếu tố, thành phần, module của website một cách khoa học, hợp lý và đẹp mắt để tạo nên sức hút cũng như đem lại hiệu quả sử dụng cao tới mức tối đa.
Trong quá trình thiết kế, Designer cần có sự chú ý tới màu sắc chủ đạo được sử dụng, với định dạng khung dưới màn hình, định dạng chữ, icon, các nút,… có sự rõ ràng, phù hợp và đồng nhất tạo nên tổng thể website với giao diện đẹp, hoàn hảo và thân thiện khi sử dụng.
UX – User Experience Design chính là thiết kế tối ưu cho trải nghiệm của người dùng và chức năng website. UX chú trọng tới cảm nhận của người dùng đối với website.
Để đảm bảo mỗi người dùng có trải nghiệm hiệu quả, thiết kế UX cần tìm hiểu, phân tích để nắm bắt một cách chi tiết và chuẩn xác hành vi của đối tượng người dùng chung, từ đó có thể xác định được họ cần gì, thói quen sử dụng web ra sao. Những trải nghiệm này bị chi phối bởi nhiều yếu tố và cũng không có một thước đo chuẩn mực cụ thể. Khi trải nghiệm tốt, người ta có xu hướng mong muốn hoặc suy nghĩ tích cực hơn. UX quyết định toàn bộ thành công. Trong thực tế, trải nghiệm mới là tất cả chứ không phải là sản phẩm.
>>> Hướng dẫn thiết kế tương tác trong UX
Trên thực tế, UX và UI là hai yếu tố có những vai trò khác biệt. Tuy nhiên, sự hỗ trợ, tác động qua lại của hai yếu tố khi có sự kết hợp hoàn hảo đều đóng vai trò chung giúp hoàn thiện thẩm mỹ, mang tới trải nghiệm sử dụng lý tưởng cho người dùng trong quá trình lập trình web, đưa vào sử dụng cho nhu cầu của từng người.
Chỉ có UI mà ko có UX sẽ làm cho sản phẩm trông rất đẹp và bắt mắt nhưng không dùng được. Có UX mà ko có UI sẽ tạo ra một ứng dụng ổn, được việc nhưng… trông thấy gớm (Giống như mấy bạn nữ tốt, ngoan hiền nhưng “mặt tiền” xấu thường khó kiếm người yêu).
UI và UX không bao giờ đứng riêng rẽ mà luôn song hành với nhau để tạo nên sản phẩm hoàn chỉnh. Một trang web với font chữ cẩu thả, màu sắc lòe loẹt, button nhỏ xíu (UI tồi) thì khó mà mang lại UX tốt cho người dùng được.
Bản thân UX không chỉ gói gọn trong sản phẩm (phần mềm) mà còn liên quan tới nhiều khía cạnh như: dịch vụ khách hàng, giá trị thương hiệu.
Hoàn thiện một website không đơn giản chỉ là việc thiết kế theo yêu cầu, hướng tới mục đích cá nhân mà quan trọng nhất là có khả năng phục vụ tốt cho mọi đối tượng khách hàng, những khách hàng tiềm năng mà chúng ta đang hướng tới. Đáp ứng tốt, có được sự hài lòng của khách hàng là căn cơ cho nguồn khách ổn định, xây dựng hình ảnh chuyên nghiệp, nâng thương hiệu lên một tầm cao mới. Đặc biệt đối với website du lịch, chân dung khách hàng của mỗi loại hình inbound, outbound và domestic đều có sự khác biệt. Website cũng do đó mà được định hình khác nhau theo tiêu chuẩn UI/UX.

Ứng dụng có UI đẹp và chuyên nghiệp thì sẽ thu hút được người dùng. Ứng dụng có UX tốt thì sẽ chiếm được thiện cảm của người dùng, được họ sử dụng thường xuyên và giới thiệu cho bạn bè.
Người dùng ngày một trở nên “lười” và khó tính. Dù sản phẩm bạn làm ra có tốt đến mấy, nếu trông nó “xấu xấu”, người dùng sẽ chẳng thèm sử dụng. Nếu UX thiết kế tồi, quá rườm rà khó sử dụng, người dùng sẽ bỏ cuộc ngay sau 5 phút dùng thử.
Có thể nói chính UI và UX góp phần quyết định sự thành bại của một sản phẩm hay của một thương hiệu!
Có thước đo nào cho một UI/UX chất lượng không? Không có một thước đo chính xác nào mà chỉ mang tính chất tương đối. Thường được đánh giá bằng 3 tiêu chí sau:
Không chỉ riêng thiết kế website du lịch mà trước khi bắt đầu xây dựng bất cứ một website nào, chúng ta đều cần xác định mục tiêu rõ ràng. Hoàn thiện website để làm gì, thông điệp cần truyền tải là gì, đối tượng người dùng là ai,...? Từ đó, định hướng cho thiết kế UI/UX mới có cơ sở thực hiện.
Thông điệp được truyền tải tốt hơn trong giao diện, trong từng module, từng chức năng, hay hình ảnh, nội dung,… sử dụng. Lúc đó, việc mang tới trải nghiệm lý tưởng, hiệu quả cho nhu cầu sử dụng của mỗi người dùng được đảm bảo tốt nhất.
Điều hướng và tính khả dụng là yếu tố có mối liên quan trực tiếp tới SEO. Từ các thanh menu, hệ thống điều hướng,… trên website đều được tính toán để sắp xếp một cách khoa học, hợp lý. Mục tiêu cuối cùng, giao diện có đẹp, có thân thiện nhưng phải đảm bảo dễ dàng sử dụng. Người dùng ở bất cứ vị trí nào trên trang cũng có thể điều hướng về trang sản phẩm hoặc chỉ cần 3 click chuột đã hoàn thành 1 booking tour. Chẳng có khách hàng nào đủ kiên nhẫn “mò mẫm” trên website của bạn trên 3 phút chỉ để tìm 1 sản phẩm.

Tạo nên website thân thiện nhưng truyền tải một cách rõ ràng, liền mạch thông điệp mới đem tới hiệu quả sử dụng cao, mang tới trải nghiệm lý tưởng cho nhu cầu, cho đòi hỏi thực tế của từng người dùng. Để đạt được sự mạch lạc và rõ ràng đó khi thiết kế UI/UX cho website cần chú ý:
Đảm bảo khoảng cách, tỷ lệ giữa các phần tổng thể giao diện có sự cân đối và hợp lý. Có thể đáp ứng được tiêu chuẩn tỉ lệ theo các Grid quốc tế sẽ giúp tạo nên website có giao diện cân đối nhất.
Chú ý trong lựa chọn màu sắc, kiểu chữ, cỡ chữ, hay hình ảnh,… có sự hài hòa, được sắp xếp một cách hợp lý và khoa học.
Trước tiên, bạn cần phải cung cấp cho khách truy cập một nơi họ có thể bắt đầu. Thông thường, trang chủ nhận được nhiều nhấp chuột nhất, không chỉ vì đó là lối vào chính của trang web mà khi người dùng tìm kiếm trên các công cụ, lần nhấp chuột tiếp theo nhiều khả năng sẽ là trang chủ.
Do đó, bạn cần cung cấp nội dung và bố cục hấp dẫn trên trang chủ nếu bạn muốn giữ khách truy cập trên trang web của mình.
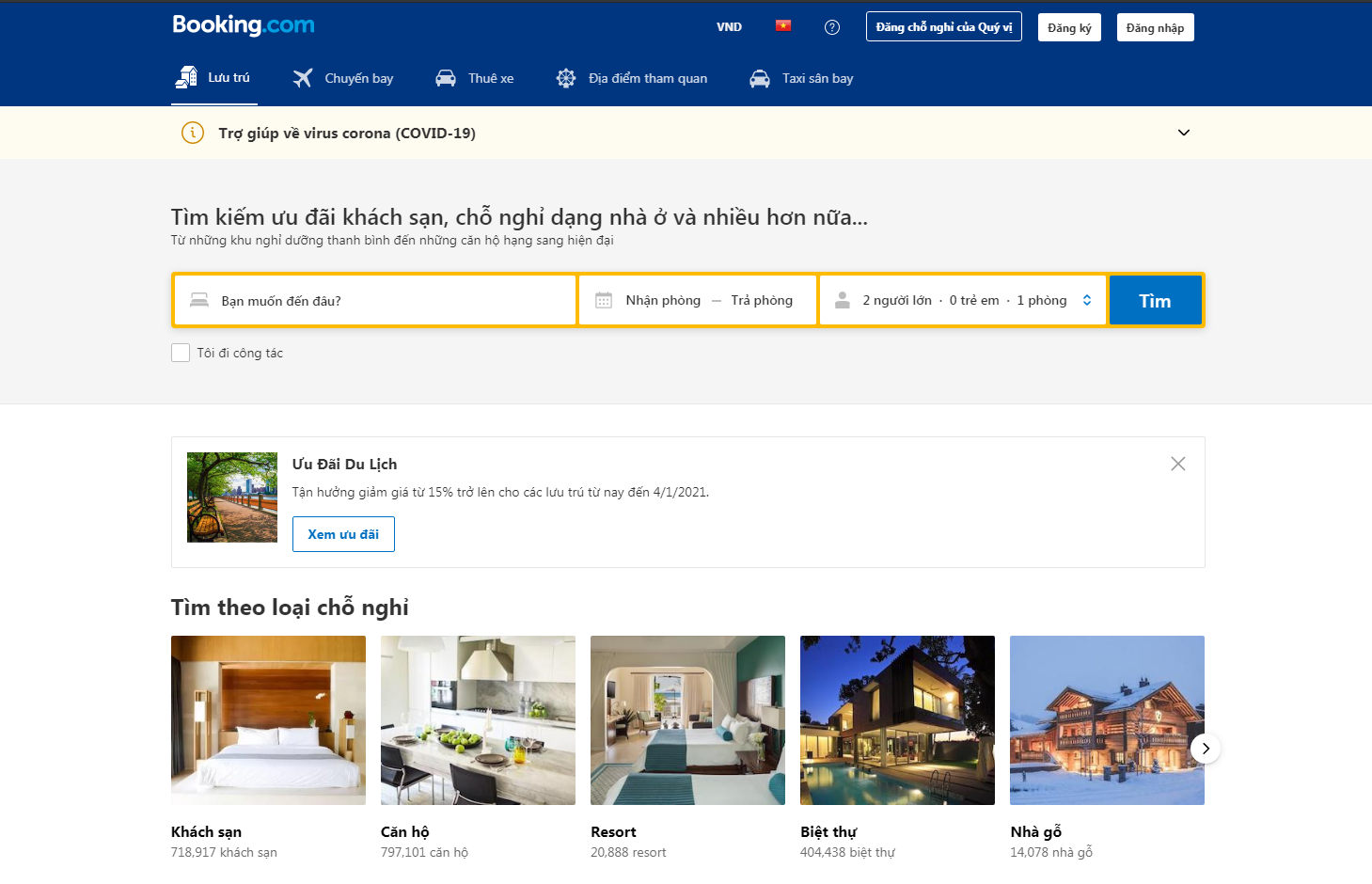
Trang chủ của Booking.com chứng minh rằng họ hiểu rõ nhu cầu của khách hàng của họ. Bạn muốn làm gì trên trang web du lịch? Bạn có thể biết nơi bạn muốn đi và muốn tìm kiếm các khả năng nhanh nhất có thể, hoặc bạn không chắc chắn về vị trí của chuyến đi và cần một số nguồn cảm hứng.

Booking.com đặt một form tìm kiếm tổng thể ở phía trên cùng ngay dưới Thanh menu của trang chủ cho những người chắc chắn về chuyến đi tương lai của họ. Khách truy cập không phải lãng phí thời gian của họ để lướt qua nội dung không liên quan.
Không gian còn lại trên màn hình gợi ý rất nhiều cảm hứng cho những điều chưa được xác định: Các loại hình chỗ nghỉ, những điểm đến tiêu biểu ở Việt Nam và những chỗ nghỉ được ưa chuộng nhất. Giao diện chính cũng không quên tìm một vị trí "đắc địa" cho "Ưu đãi" nhằm thu hút người dùng và "Đăng ký nhận bản tin ưu đãi" nhằm thu thập thông tin và tương tác với người dùng.
Nếu bạn muốn người dùng ở lại trên trang web của mình, bạn cần cung cấp cho họ điều hướng rõ ràng và dễ sử dụng.

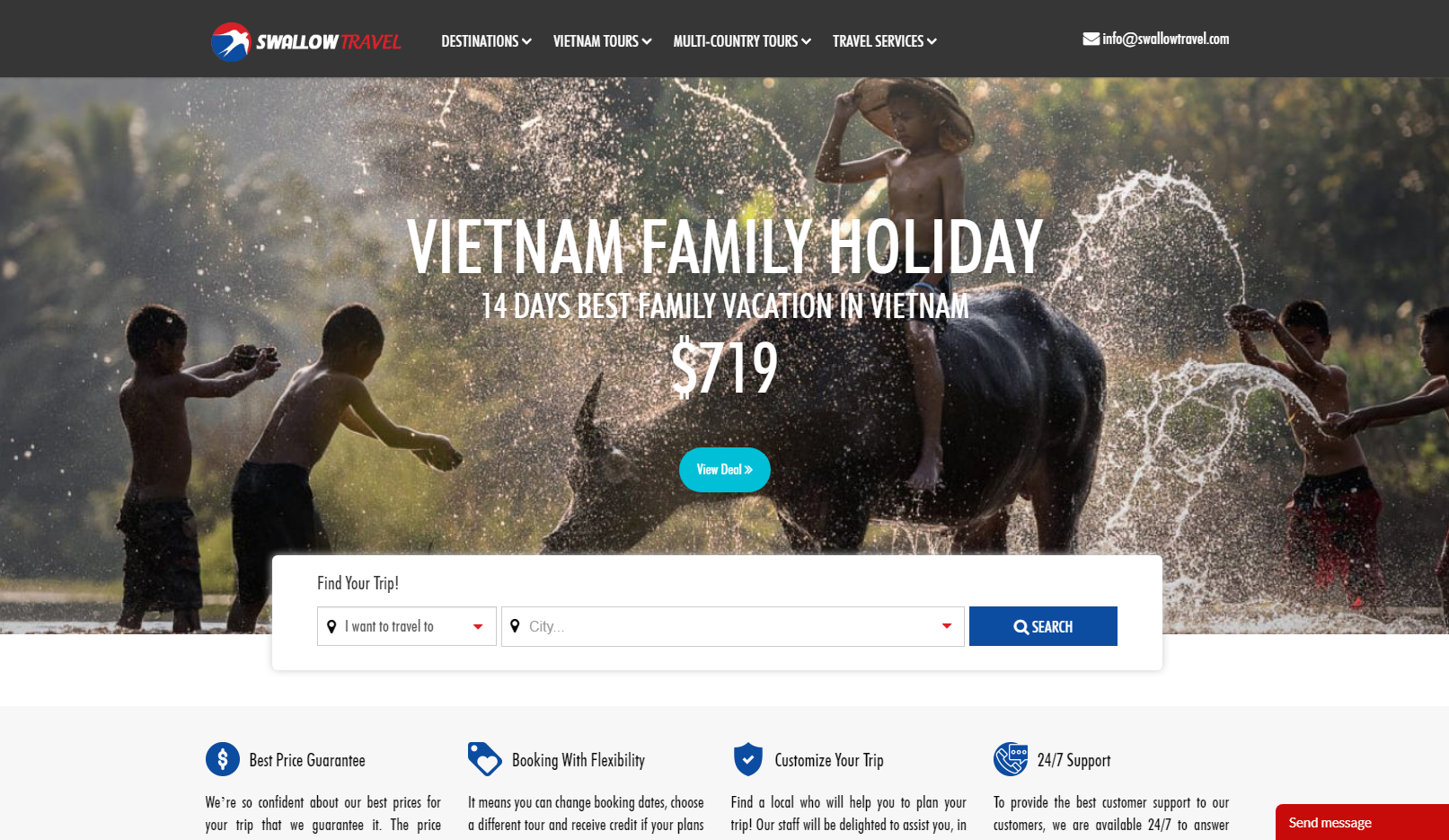
Điều hướng của Swallowtravel.com giống như một nữ nhân viên thông minh: nó đưa cho khách truy cập sự trợ giúp có giá trị khi họ cần nhưng không làm phiền họ. Nếu bạn nhìn vào hình bên trên bạn có thể thấy rằng hệ thống điều hướng có bốn yếu tố khác nhau: một thanh tìm kiếm lớn, dễ nhận biết, một menu chính với các mục được xác định rõ ràng (Destination, Vietnam Tour, Multi-country Tour & Travel Service), View Detail.
Swallow Travel thiết kế hệ thống điều hướng theo cách trực quan, khuyến khích khách truy cập thêm để khám phá trang web. Button "View Deatail" góc phải phía dưới mỗi Tour kích thích hành vi người dùng trong khi ở Tour chi tiết cung cấp hình ảnh chính, mô tả điểm nhấn phía dưới tiêu đề và một Thanh điều hướng giúp người dùng định vị được mình đang ở vị trí nào, từ đó dễ dàng điều hướng tới các trang khác theo nhu cầu.

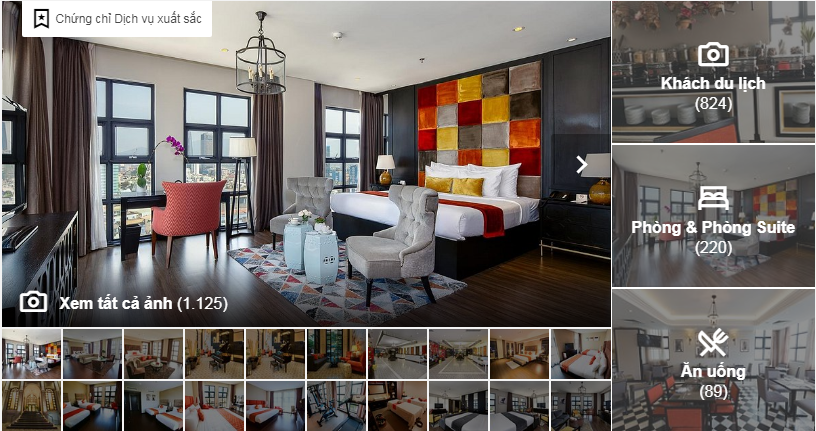
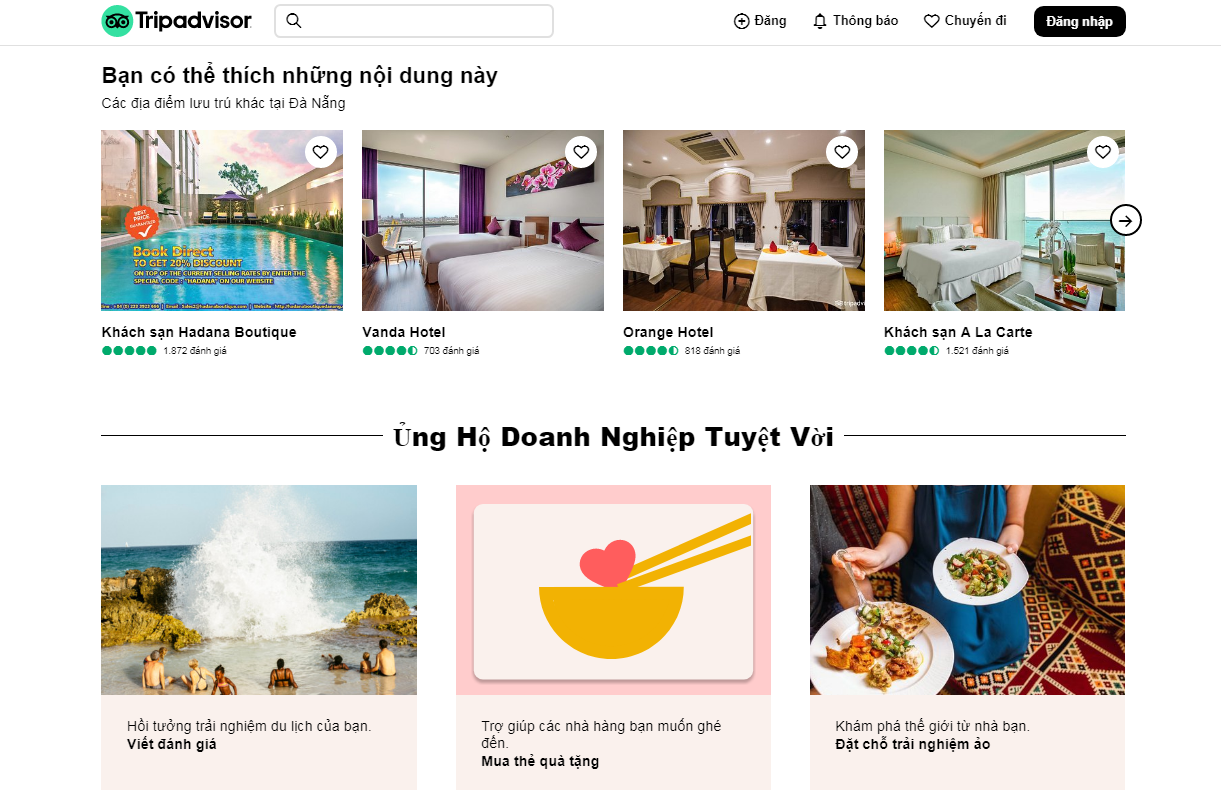
Tất cả các trang web du lịch thường sử dụng hình ảnh chất lượng cao, nhưng TripAdvisor đưa nó lên cấp độ tiếp theo bằng cách khuyến khích người dùng thêm ảnh của riêng họ vào từng nhà hàng. Bằng cách này, TripAdvisor làm nội dung trở nên đặc sắc hơn với hình ảnh do người dùng tạo, điều này thường thú vị hơn đối với khách truy cập trang web du lịch so với ảnh do các chuyên gia chụp.
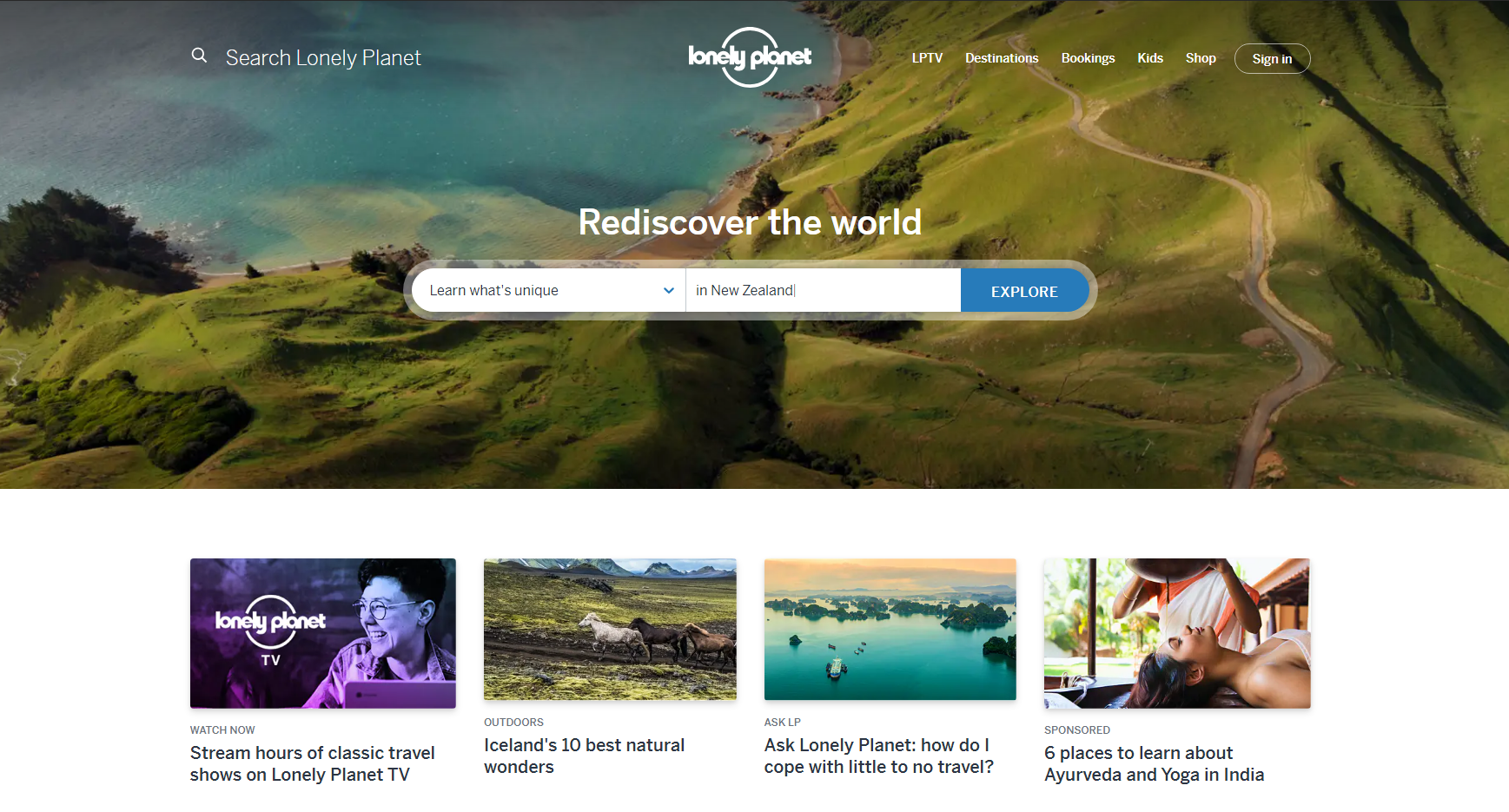
Less is more luôn luôn nên là một ý tưởng hay để giữ mọi thứ đơn giản và chỉ tập trung vào thông tin liên quan. "Giữ nó đơn giản" là nguyên tắc UX Lonely Planet dường như đã theo đuổi trên trang chủ. Các chủ đề quan trọng nhất lôi cuốn người dùng của họ được sắp xếp trong bố cục gọn gàng của thumbnails hấp dẫn được hỗ trợ bởi một hoặc hai tiêu đề. Trang chủ của Lonely Planet đặc biệt thông minh từ khía cạnh của trải nghiệm người dùng vì hình thu nhỏ cũng đóng vai trò là điều hướng.

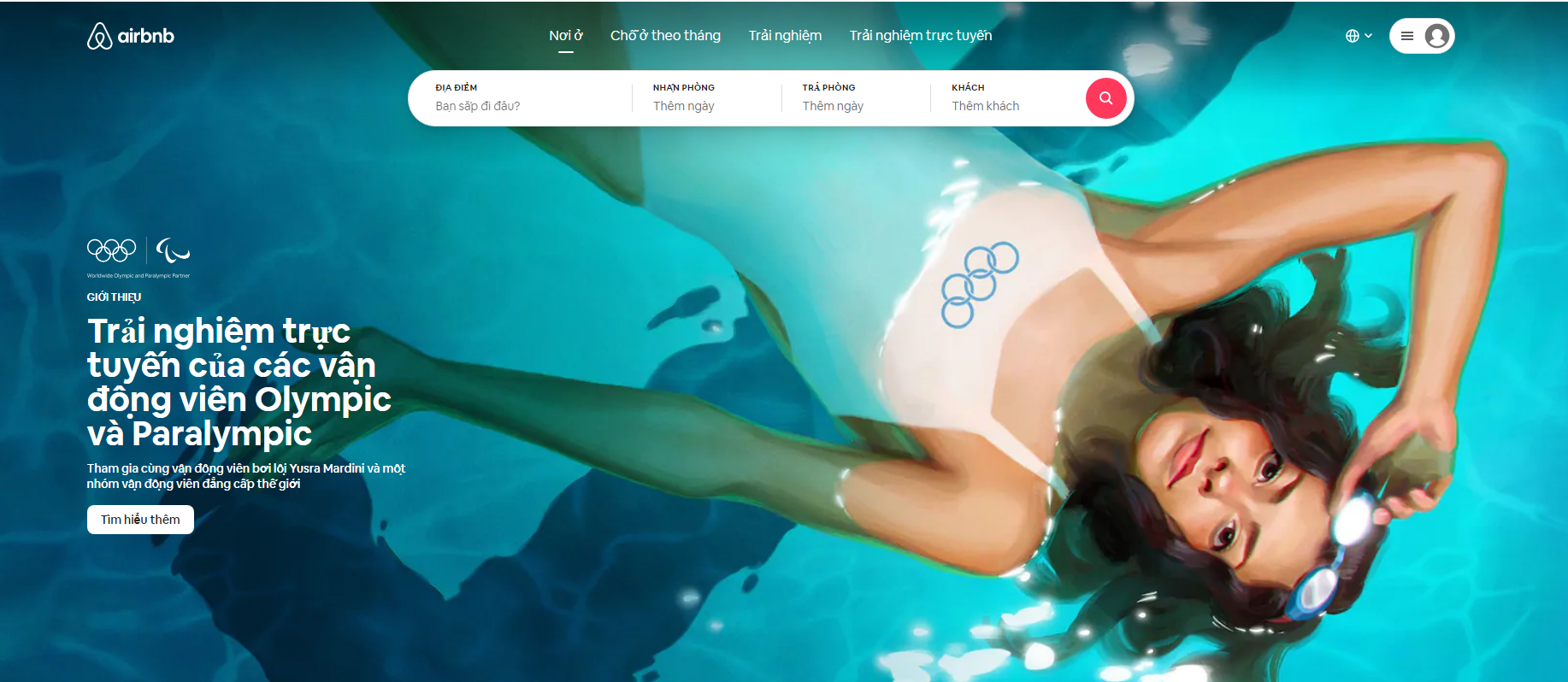
Mạng xã hội chia sẻ chỗ ở phổ biến nhất hiện nay, AirBnB, sử dụng các động từ hành động ở khắp mọi nơi trên trang web của mình: Cho thuê, Khám phá địa điểm, Thám hiểm thế giới, Chia sẻ trải nghiệm...
Động từ hành động cực kỳ hiệu quả vì chúng di chuyển người dùng từ trạng thái thụ động sang trạng thái chủ động. Kinh nghiệm tích cực luôn yêu cầu hoạt động thay mặt cho người dùng; đó là lý do tại sao các công viên mạo hiểm rất phổ biến.

Bạn có thể tăng mức độ tương tác của người dùng bằng cách sử dụng thông minh các câu chuyện cá nhân, như bạn đang thực sự trải nghiệm nó.
Những cuộc phiêu lưu của những con người thực sự luôn thú vị hơn so với những câu chuyện được tiếp thị quá tinh tế. Khách truy cập của bạn không muốn đọc những từ ngữ tương tự mà họ có thể đọc trên trang web của đối thủ cạnh tranh của bạn.
Đánh giá, xếp hạng, hướng dẫn và kiểm duyệt nhận xét, trạng thái, bài đăng blog, câu chuyện cá nhân, đề xuất, tất cả thêm cá tính vào trang web của bạn để cung cấp thông tin chất lượng cao mà khách truy cập của bạn có thể kết nối.
Các tiện ích sản phẩm có liên quan, được đề xuất được sử dụng bởi tất cả những người hoạt động trên các kênh thương mại điện tử lớn, do đó, không phải là một bất ngờ lớn khi mà các trang web cũng tận dụng chúng.
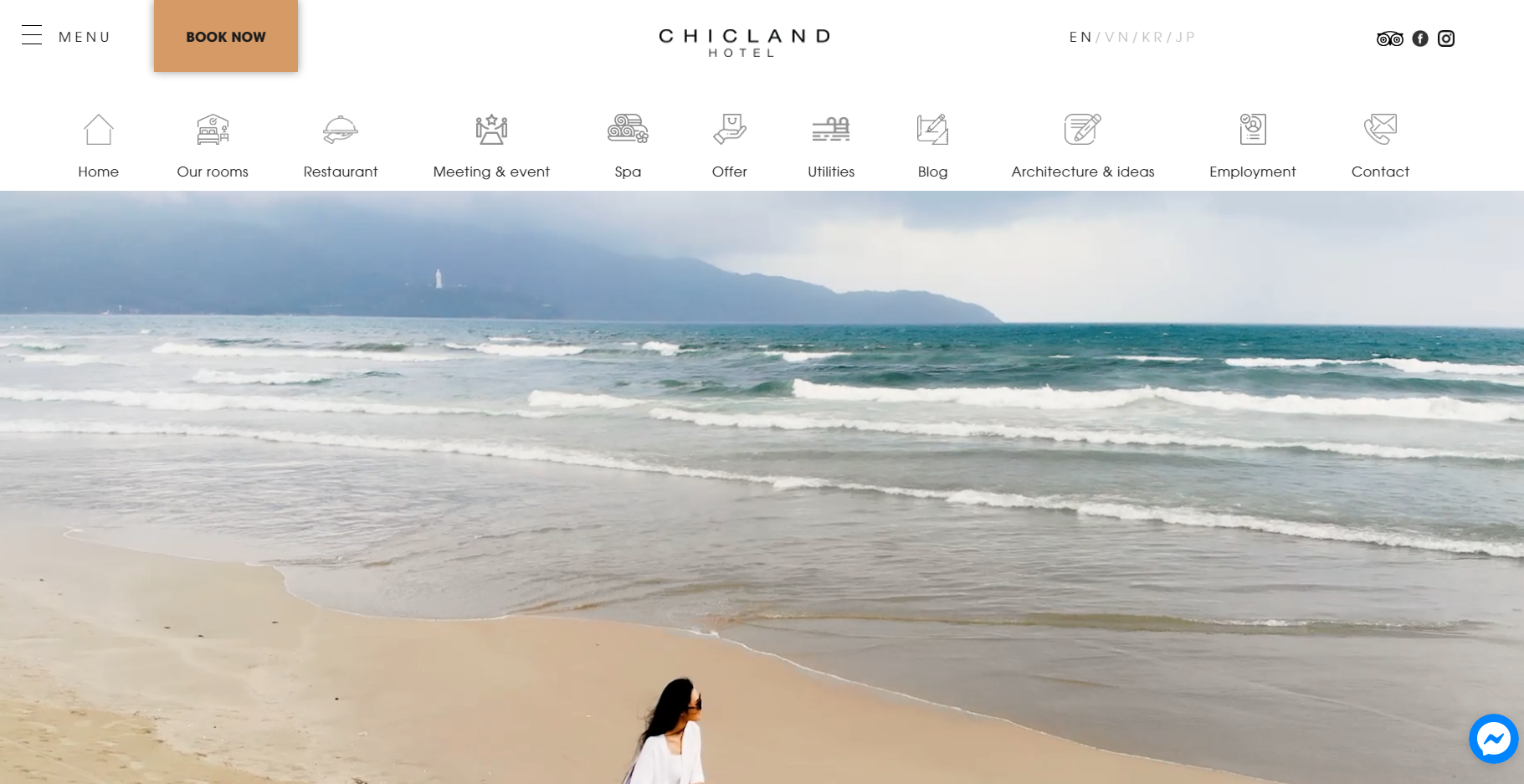
Chiclandhotel.com giải quyết việc này một cách rất khôn khéo và hiệu quả. Các nhà thiết kế website https://www.chiclandhotel.com/ đã tiến thêm một bước nữa và họ đặt các sản phẩm liên quan từ trên thanh menu cho tới body của trang.

Đưa cho khách truy cập những lợi ích mà họ có thể đạt được trên trang web sẽ luôn thân thiện với người dùng hơn là làm phiền họ với sự thật khô khan.
Trên trang chủ của Booking.com, chúng ta có thể thấy việc sử dụng thông minh nguyên tắc thiết kế UX này. Các biểu tượng đầy màu sắc, các liên kết được đánh dấu và các dữ liệu cụ thể (chẳng hạn như “1.659 chỗ nghỉ tại Nha Trang) đều khiến người dùng tin rằng họ đang ở trên một trang web chuyên nghiệp mà họ có thể tin tưởng.
Khi nói về chứng minh xã hội, họ thường ngụ ý các tiện ích truyền thông xã hội như Facebook - cũng là yếu tố tuyệt vời của UX được thiết kế tốt, nhưng trang chủ của TripAdvisor cung cấp một ví dụ tuyệt vời về cách thức hoạt động của các bằng chứng xã hội khác.

Khái niệm về chứng minh xã hội dựa trên nguyên lý tâm lý cho biết mọi người có nhiều khả năng làm điều gì đó hơn nếu họ thấy những người khác xung quanh họ làm điều tương tự. Vì vậy các nhà thiết kế đã xây dựng bằng chứng xã hội vào trang web của họ theo cách khuyến khích khách truy cập lặp lại hành vi của các người dùng khác.
Trên TripAdvisor, nội dung xã hội hấp dẫn được tích hợp vào điều hướng tab tiện dụng với ba phần: Đánh giá của khách sạn, Ảnh của người dùng và Diễn đàn.
